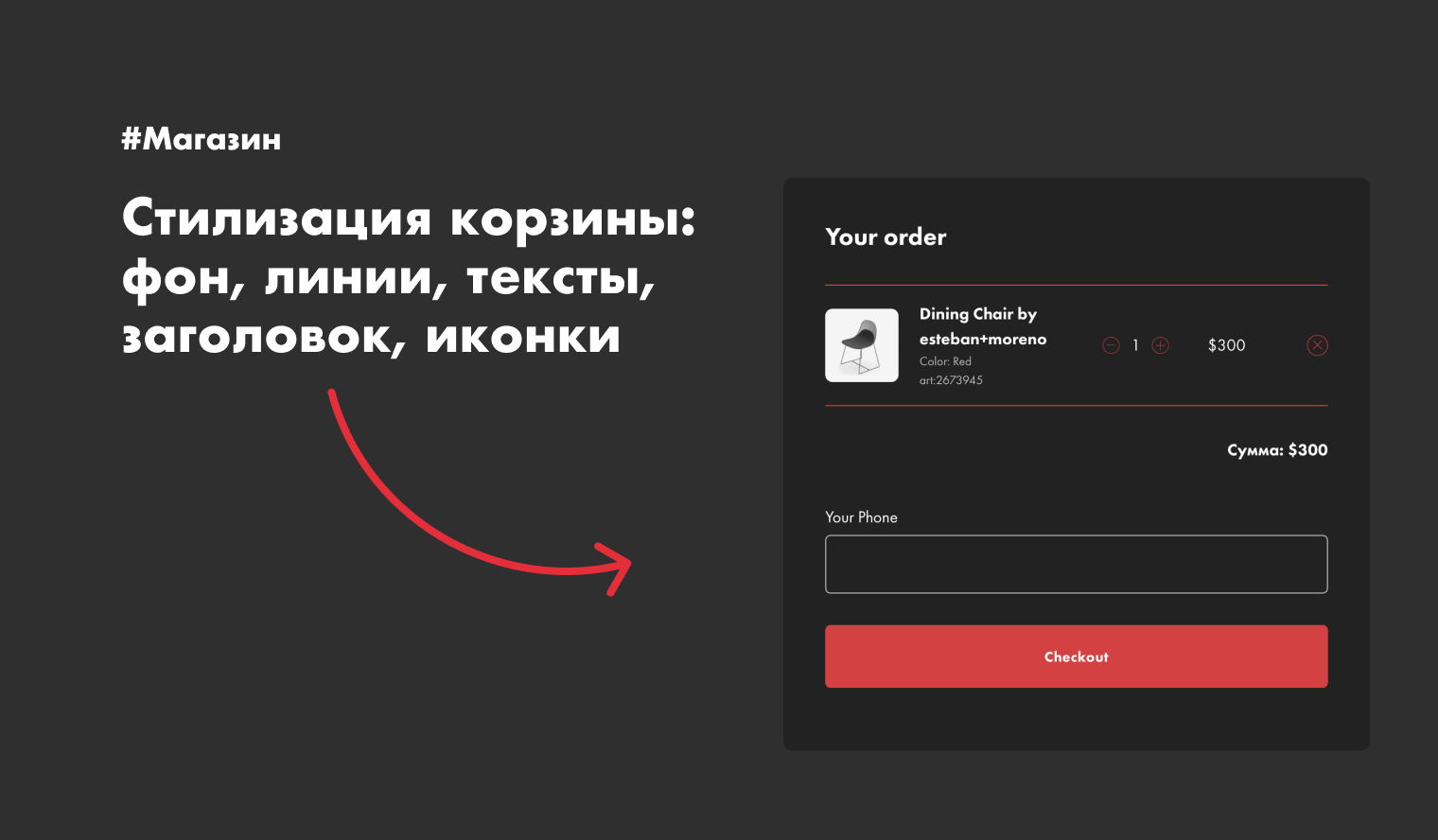
Стилизация корзины: фон, линии, тексты, заголовок, иконки
Модификация позволяет кастомизировать блок ST100 «Корзина с формой заказа». Можешь изменить фон и радиус углов окна корзины, цвет заголовка окна корзины, цвета текстов про товар, иконки удаления и управления количеством товара, цвет линий.

Как сделать
- Укажи в настройках все стили под свой дизайн.
- Размести иконки «Плюс», «Минус» и «Крестик» в Тильде на отдельной странице. Например, их можно загрузить в блок IM01. После публикуешь страницу и копируешь ссылку каждой иконки. Ссылку вставляешь в нужном поле настроек.
- Скопируй сгенерированный код и вставь на свой сайт. Памятка по вставке кода.
<!-- https://romanyu.ru/stilizaciya-korziny -->
<style>
.t706__cartwin-content {
/* Укажи цвет фона корзины */
background-color: #212121 !important;
/* Укажи радиус окна корзины */
border-radius: 5px;
}
.t706__cartwin-heading {
/* Укажи цвет заголовка окна корзины */
color: #ffffff !important;
}
.t706__product-title {
/* Укажи цвет заголовка в карточке товара */
color: #ffffff !important;
}
.t706__product-title__option {
/* Укажи цвет описания в карточке товара */
color: #ffffff !important;
opacity: 1 !important;
}
.t706__product-quantity,
.t706__product-quantity-inp {
/* Укажи цвет количества товара */
color: #ffffff !important;
}
.t706__product-quantity:hover,
.t706__product-quantity_editing:hover {
/* Укажи цвет бордюра, который появляется при наведении на количество товара */
border: 1px solid rgba(256,256,256,0.7) !important;
}
.t706__product-amount {
/* Укажи цвет цены в карточке товара */
color: #ffffff !important;
}
.t706__cartwin-prodamount-wrap {
/* Укажи цвет суммы заказа */
color: #ffffff !important;
}
.t706__cartwin-top {
/* Укажи толщину и цвет верхней линии */
border-bottom: 1px solid #e42e3a;
}
.t706__cartwin-bottom {
/* Укажи толщину и цвет нижней линии */
border-top: 1px solid #e42e3a;
}
.t706__product-plus,
.t706__product-minus,
.t706__product-del {
opacity: 1!important;
}
.t706__product-plus img,
.t706__product-minus img,
.t706__product-del img{
display: none;
}
.t706__product-plus:before,
.t706__product-minus:before,
.t706__product-del:before {
content: '';
background-size: contain;
background-repeat: no-repeat;
width: 16px;
height: 16px;
display: inline-block;
position: relative;
top: 3px;
}
.t706__product-del:before {
width: 20px;
height: 20px;
top: 2px;
}
.t706__product-plus:before {
/* Укажи ссылку на иконку «Плюс» */
background-image: url('https://static.tildacdn.com/tild3762-6633-4138-a563-363266613365/arrows_circle_plus.svg');
background-position: 50% 50%;
}
.t706__product-minus:before {
/* Укажи ссылку на иконку «Минус» */
background-image: url('https://static.tildacdn.com/tild3737-6338-4130-b631-356634356366/arrows_circle_minus.svg');
background-position: 50% 50%;
}
.t706__product-del:before {
/* Укажи ссылку на иконку «Крестик» */
background-image: url('https://static.tildacdn.com/tild3237-6263-4363-a239-313862383964/arrows_circle_remove.svg');
background-position: 50% 50%;
}
</style>Понравилось решение?
Закинь денежку в благодарность за крутые и полезные модификации для Тильды!
Код успешно скопирован!
